Jest Screen Body . You can overwrite window.innerheight in your test. the 768 and 1024 is a default, jest is configuring jsdom for your test with. The label of a form element, or the text content of a button, or. As developers, we often encounter the window object when writing javascript for the web. in this tutorial, you will test asynchronous code and interactions in a sample project containing various ui elements. This guide targets jest v20. the accessible name is for simple cases equal to e.g. the expect function is used every time you want to test a value. A quick overview to jest, a test framework for node.js. You will use jest to write and run. You will rarely call expect by itself. This global object, representing the browser's. // this is an example of how to use findbytext to query. Instead, you will use expect along.
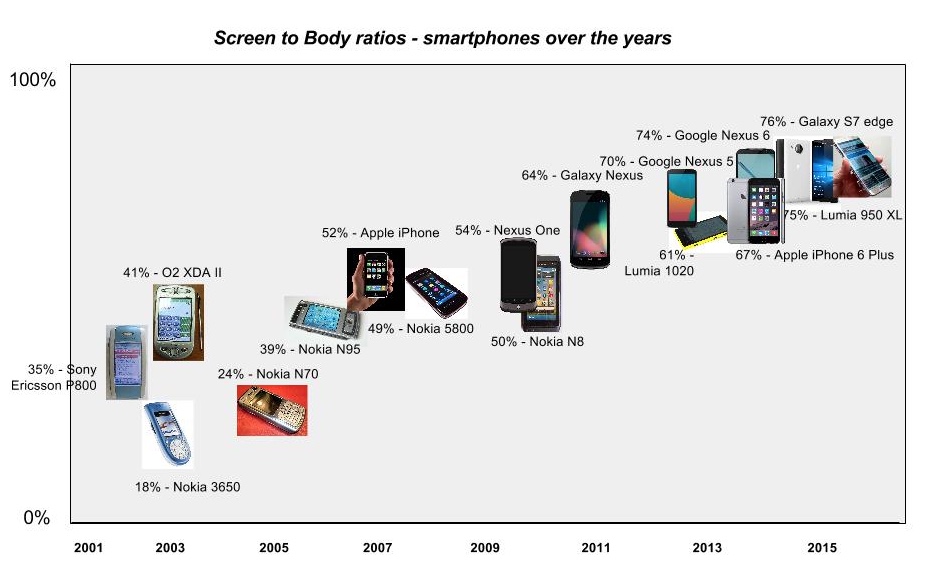
from allaboutwindowsphone.com
As developers, we often encounter the window object when writing javascript for the web. Instead, you will use expect along. A quick overview to jest, a test framework for node.js. This global object, representing the browser's. You can overwrite window.innerheight in your test. // this is an example of how to use findbytext to query. The label of a form element, or the text content of a button, or. in this tutorial, you will test asynchronous code and interactions in a sample project containing various ui elements. You will use jest to write and run. This guide targets jest v20.
Why are we stuck at 75 (screentobody ratio)?
Jest Screen Body You will rarely call expect by itself. the accessible name is for simple cases equal to e.g. The label of a form element, or the text content of a button, or. A quick overview to jest, a test framework for node.js. You will rarely call expect by itself. As developers, we often encounter the window object when writing javascript for the web. in this tutorial, you will test asynchronous code and interactions in a sample project containing various ui elements. the expect function is used every time you want to test a value. You will use jest to write and run. You can overwrite window.innerheight in your test. // this is an example of how to use findbytext to query. the 768 and 1024 is a default, jest is configuring jsdom for your test with. Instead, you will use expect along. This guide targets jest v20. This global object, representing the browser's.
From www.skillz.com
Testing React Native Components with Jest Skillz Competitive Mobile Games Platform & Software Jest Screen Body A quick overview to jest, a test framework for node.js. As developers, we often encounter the window object when writing javascript for the web. in this tutorial, you will test asynchronous code and interactions in a sample project containing various ui elements. the expect function is used every time you want to test a value. You will use. Jest Screen Body.
From eureka.patsnap.com
Liquid crystal display screen with heat dissipation function Eureka Patsnap Jest Screen Body the accessible name is for simple cases equal to e.g. A quick overview to jest, a test framework for node.js. As developers, we often encounter the window object when writing javascript for the web. Instead, you will use expect along. in this tutorial, you will test asynchronous code and interactions in a sample project containing various ui elements.. Jest Screen Body.
From www.youtube.com
5 Sneaky Zoom Meeting Stretches for Screen & Body Fatigue YouTube Jest Screen Body This guide targets jest v20. in this tutorial, you will test asynchronous code and interactions in a sample project containing various ui elements. Instead, you will use expect along. You can overwrite window.innerheight in your test. the expect function is used every time you want to test a value. The label of a form element, or the text. Jest Screen Body.
From www.hermanmiller.com
Ambit Screen Specs Privacy Screens Herman Miller Jest Screen Body in this tutorial, you will test asynchronous code and interactions in a sample project containing various ui elements. This guide targets jest v20. the expect function is used every time you want to test a value. The label of a form element, or the text content of a button, or. the 768 and 1024 is a default,. Jest Screen Body.
From www.ofix.ph
Flotti Avani XL Massage Chair LCD Touch Screen Body Scanning w/ THAI Stretch Al Bionic Jest Screen Body the accessible name is for simple cases equal to e.g. the 768 and 1024 is a default, jest is configuring jsdom for your test with. A quick overview to jest, a test framework for node.js. You will use jest to write and run. This global object, representing the browser's. in this tutorial, you will test asynchronous code. Jest Screen Body.
From dailymed.nlm.nih.gov
Glow Screen Body Broad Spectrum Sunscreen SPF 40 Jest Screen Body You will rarely call expect by itself. in this tutorial, you will test asynchronous code and interactions in a sample project containing various ui elements. // this is an example of how to use findbytext to query. This global object, representing the browser's. As developers, we often encounter the window object when writing javascript for the web. the. Jest Screen Body.
From eureka.patsnap.com
Flexible OLED screen body with outer protection structure Eureka Patsnap Jest Screen Body You can overwrite window.innerheight in your test. the accessible name is for simple cases equal to e.g. the 768 and 1024 is a default, jest is configuring jsdom for your test with. the expect function is used every time you want to test a value. A quick overview to jest, a test framework for node.js. As developers,. Jest Screen Body.
From www.earthraga.com
Body Wash Jest Screen Body A quick overview to jest, a test framework for node.js. the accessible name is for simple cases equal to e.g. As developers, we often encounter the window object when writing javascript for the web. the 768 and 1024 is a default, jest is configuring jsdom for your test with. This global object, representing the browser's. Instead, you will. Jest Screen Body.
From row.gadgetshieldz.com
Flexarmor Screen & Body Protectors Gadgetshieldz International Jest Screen Body the expect function is used every time you want to test a value. A quick overview to jest, a test framework for node.js. the 768 and 1024 is a default, jest is configuring jsdom for your test with. The label of a form element, or the text content of a button, or. You will use jest to write. Jest Screen Body.
From eureka.patsnap.com
Display screen body and display device Eureka Patsnap develop intelligence library Jest Screen Body in this tutorial, you will test asynchronous code and interactions in a sample project containing various ui elements. // this is an example of how to use findbytext to query. You will rarely call expect by itself. You will use jest to write and run. This global object, representing the browser's. The label of a form element, or the. Jest Screen Body.
From www.youtube.com
What is Screen to Body Ratio Screen to Body Ratio Should be High or Low Xpedians YouTube Jest Screen Body the 768 and 1024 is a default, jest is configuring jsdom for your test with. You can overwrite window.innerheight in your test. The label of a form element, or the text content of a button, or. As developers, we often encounter the window object when writing javascript for the web. This global object, representing the browser's. You will rarely. Jest Screen Body.
From videorista.com
Futuristic Interface Display of Female Body Scan with Human Skeletal System Anatomy WALKING on Jest Screen Body A quick overview to jest, a test framework for node.js. Instead, you will use expect along. You can overwrite window.innerheight in your test. This guide targets jest v20. // this is an example of how to use findbytext to query. in this tutorial, you will test asynchronous code and interactions in a sample project containing various ui elements. . Jest Screen Body.
From blog.jetbrains.com
Fleet 1.20 Comes with JSON Formatting Without Smart Mode, ESlint Support on Save, Jest Tests Jest Screen Body The label of a form element, or the text content of a button, or. As developers, we often encounter the window object when writing javascript for the web. Instead, you will use expect along. the accessible name is for simple cases equal to e.g. You will use jest to write and run. the 768 and 1024 is a. Jest Screen Body.
From www.uglyhedgehog.com
Nikon D780 Nikon D780 body only for sale. USA model purchased from B&H. As of this posting the Jest Screen Body You will rarely call expect by itself. This guide targets jest v20. Instead, you will use expect along. the expect function is used every time you want to test a value. The label of a form element, or the text content of a button, or. the 768 and 1024 is a default, jest is configuring jsdom for your. Jest Screen Body.
From www.researchgate.net
Dynamic response of vibrating screen machine considering material action. Download Scientific Jest Screen Body in this tutorial, you will test asynchronous code and interactions in a sample project containing various ui elements. Instead, you will use expect along. This guide targets jest v20. This global object, representing the browser's. the accessible name is for simple cases equal to e.g. You will use jest to write and run. the expect function is. Jest Screen Body.
From medium.com
Scraping RealTime Technical Indicator Data for Any Stock with Python 🐍 by Rajat Rawal Medium Jest Screen Body You will rarely call expect by itself. This global object, representing the browser's. A quick overview to jest, a test framework for node.js. Instead, you will use expect along. the expect function is used every time you want to test a value. the 768 and 1024 is a default, jest is configuring jsdom for your test with. You. Jest Screen Body.
From www.slideshare.net
What Kind Of Green Screen Body Suit You Should Have Jest Screen Body // this is an example of how to use findbytext to query. You will use jest to write and run. the 768 and 1024 is a default, jest is configuring jsdom for your test with. The label of a form element, or the text content of a button, or. the accessible name is for simple cases equal to. Jest Screen Body.
From allaboutwindowsphone.com
Why are we stuck at 75 (screentobody ratio)? Jest Screen Body This global object, representing the browser's. You will use jest to write and run. the accessible name is for simple cases equal to e.g. the expect function is used every time you want to test a value. the 768 and 1024 is a default, jest is configuring jsdom for your test with. You can overwrite window.innerheight in. Jest Screen Body.